Download Css Svg Dashed Border - 314+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d369.blogspot.com/2021/04/css-svg-dashed-border-314-file-for-free.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Css Svg Dashed Border - 314+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
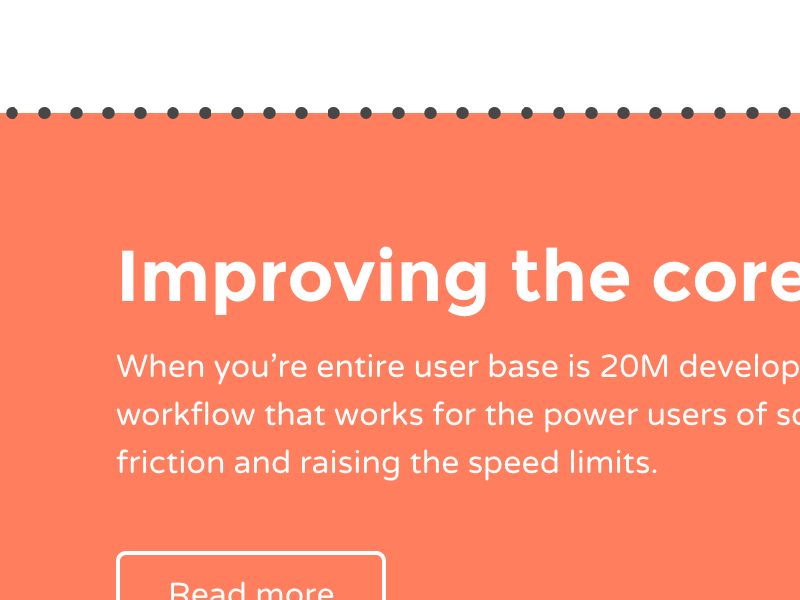
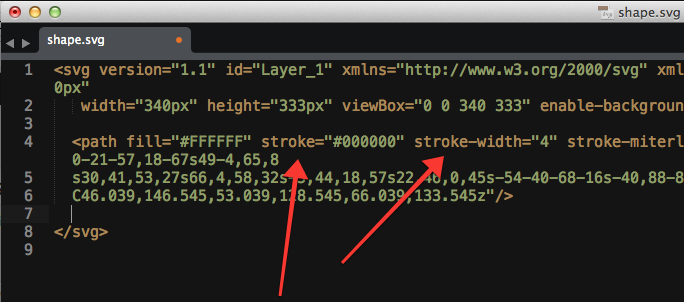
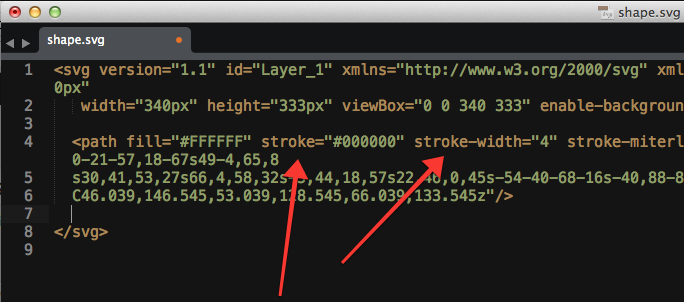
Here is Css Svg Dashed Border - 314+ File for Free @kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image: I am trying to create an svg hover animation effect using css.
I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image:
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image: Tagged with css, svg, responsive.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I am trying to create an svg hover animation effect using css.

Remove dotted lines on links , buttons and textboxes's ... from 3.bp.blogspot.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Css Svg Dashed Border - 314+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. The animated dashed border will be created using only outline. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed. @kimberly wright have a look a my answer with dashed border and a single element. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? The css border properties allow you to specify the style, width, and color of an element's border.
Css Svg Dashed Border - 314+ File for Free SVG, PNG, EPS, DXF File
Download Css Svg Dashed Border - 314+ File for Free What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Chrome, edge, firefox, opera, safari.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. @kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Chrome, edge, firefox, opera, safari. SVG Cut Files
CSS Border and Outline Generator | 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗢𝗡𝗟𝗜𝗡𝗘 𝗖𝗦𝗦 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. Tagged with css, svg, responsive. I want it to animate it like in the tutorial but to look like this image:
html - How to create circle svg progress bar with dashed ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container.
SVG dotted borders by Joel Glovier on Dribbble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I want it to animate it like in the tutorial but to look like this image:
How SVG Line Animation Works | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Best Dotted Line Illustrations, Royalty-Free Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Dotted lines border design Vector Image - 1986502 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Learn how to use svg images as the border of any sized container.
Styling CSS Hacks for OptimizePress - OptimizePress for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
How to Animate Dashed Border with CSS - FREEBIK for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Dotted Line Border Clip Art | Clipart Panda - Free Clipart ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive.
Borders | HTML Dog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. Tagged with css, svg, responsive. @kimberly wright have a look a my answer with dashed border and a single element.
Code Crypton: Styling Borders in CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container.
Dotted line svg / dashed line svg vector, dashed line ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
border css dashed Code Example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. I am trying to create an svg hover animation effect using css.
Notary Stamp Frame Set #2 | PNG SVG VECTOR Circle Dashed ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css.
Free Dashed Line Cliparts, Download Free Clip Art, Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image: Learn how to use svg images as the border of any sized container.
File:Black equals sign on white rounded square with black ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want it to animate it like in the tutorial but to look like this image: The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Creating a Border Animation Effect with SVG and CSS for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. @kimberly wright have a look a my answer with dashed border and a single element. Learn how to use svg images as the border of any sized container.
Dotted circle svg Dotted circle frame svg Monogram frame ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: Tagged with css, svg, responsive.
CSS Trick - Customized Dashed or Dotted Border for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Green dotted line border design Vector Image - 1956113 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image:
Blue dotted border design Vector Image - 1956206 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. I want it to animate it like in the tutorial but to look like this image: Learn how to use svg images as the border of any sized container.
Download 38 best css border animations examples css dashed border animation by preethi sam border animation effect with svg and css by mary lou Free SVG Cut Files
How Do Browsers Render the Different CSS Border Style ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element.
Free Dashed Line Cliparts, Download Free Clip Art, Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image: Learn how to use svg images as the border of any sized container.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image:
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image:
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css.
Stitched shapes, dotted lines scrapbooking frame, border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css.
Free Dot Border Cliparts, Download Free Clip Art, Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I want it to animate it like in the tutorial but to look like this image: I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element. Learn how to use svg images as the border of any sized container.
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css.
How SVG Line Animation Works | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
I want it to animate it like in the tutorial but to look like this image: I am trying to create an svg hover animation effect using css.
Dotted line svg vector / dashed line svg vector / dashed ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I want it to animate it like in the tutorial but to look like this image:
@kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image:
File:Black equals sign on white rounded square with black ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image:
I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Dashed line | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css.
Using Padding, Outlines, Borders and Margins in CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css.
Css Border Styles | Web Zone - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element. Learn how to use svg images as the border of any sized container.
I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image:
How to Add Borders in HTML5 and CSS3 Programming - dummies for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: I am trying to create an svg hover animation effect using css.
I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element.
Free Dotted Divider Cliparts, Download Free Clip Art, Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image: Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css.
Dotted Circle Border Dotted Circle Svg Wedding Frame | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css.
I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Blog | FormGet for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. Learn how to use svg images as the border of any sized container. I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image: The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image:
Free Dotted Divider Cliparts, Download Free Clip Art, Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element.
Notary Stamp Frame Set #2 | PNG SVG VECTOR Circle Dashed ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element.
File:Black equals sign on white rounded square with black ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image: The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image:
Dotted Border Digital File/Family Sign/PNG SVG File ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
File:Black equals sign on white rounded square with black ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
@kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image:

